Dashboards
Le visuel des dashboard peut être changé localement au niveau de chaque tuile
tel que spécifié dans la documentation de la partie <visual/> d’une tuile
des dashboards .
Certaines propriétés peuvent cependant être définies au niveau des propriétés du thème.
- DashboardBackground
- Couleur de fond du dashboard
- DashboardTexts
- Couleur des textes du dashboard
- DashboardTitles
- Couleur des titres des tuiles
- DashboardOpacity
- Opacité du Dashboard (entre 0 et 1)
- DashboardBlur
- Floutage du wallpaper en fond du dashboard (entre 0 et 1)
Il est également possible de définir des couleurs customs dans le dashboard sous
la forme colors.<identifier>
Certains identifiants sont utilisés par le dashboard pour le thème base base
- Colors.Base1
- Couleur de base n°1. Fallback sur
HeaderFromColorsi non défini - Colors.Base2
- Couleur de base n°2. Fallback sur
HeaderToColorsi non défini - Colors.Base3
- Couleur de base n°3. Fallback sur 0.8 *
Notesi non défini - Colors.Base4
- Couleur de base n°4. Fallback sur 0.8 *
Workflowsi non défini - Colors.Highlight
- Couleur pour le highlight lorsque la souris passe sur un élément cliquable.
Lorsqu’une tuile n’a pas de couleur de fond définie, les couleurs Base1,2,3,4 sont utilisées en fonction du type de tuile selon la règle suivante :
- Par défaut : Base1
- Vues : Base2
- Listes : Base3
- Traitements : Base4
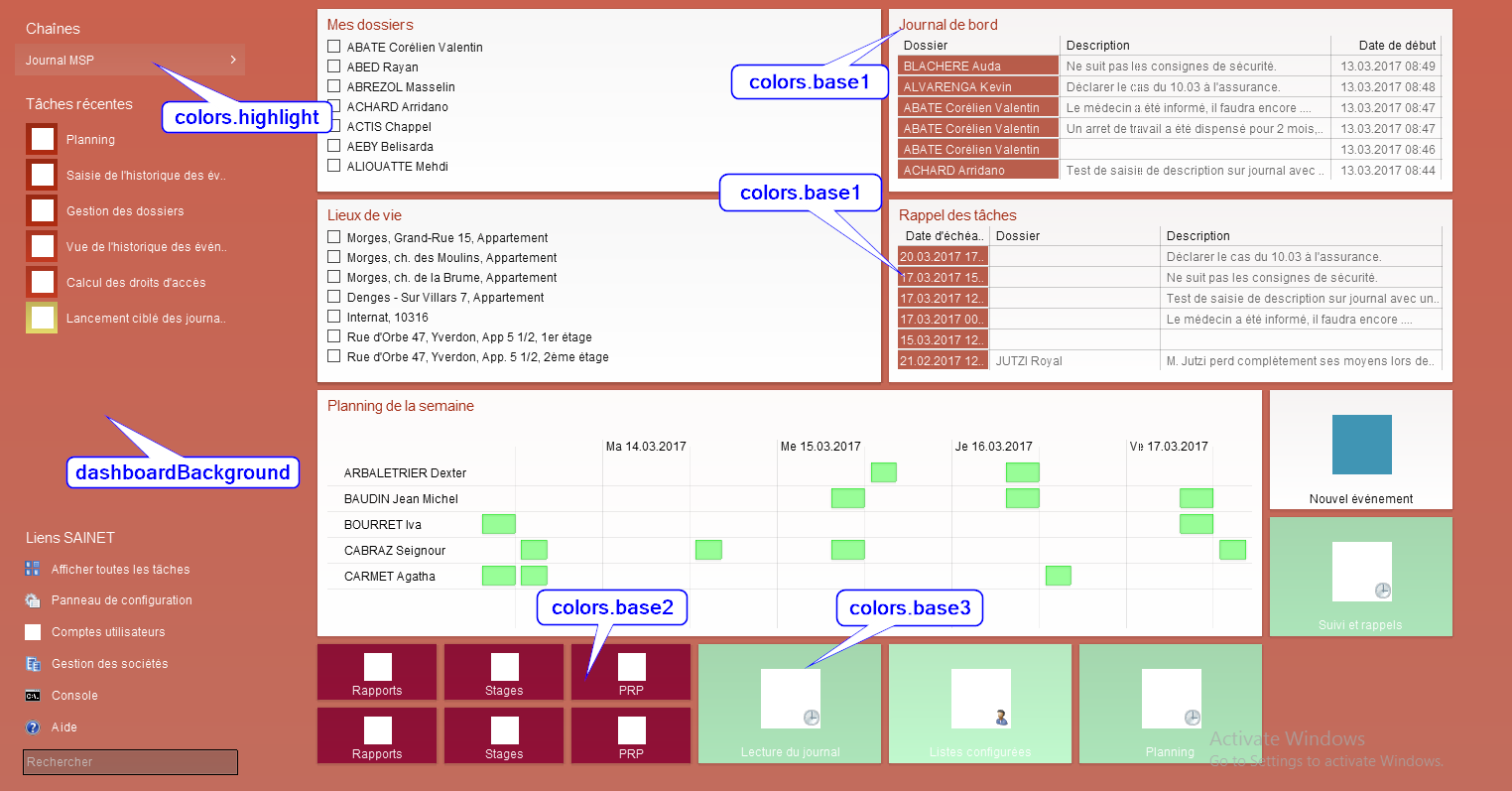
Voici un exemple visuel avec des marqueurs qui expliquent d’ou viennent les couleurs